【初心者向け】すぐできる!WordPressに記事を入稿する方法|読まれるブログの書き方のコツとパターン[3/3]

ブログの書き方シリーズは、「【初心者向け】いきなり書き始めないで!記事を書くという事 | 読まれるブログの書き方のコツとパターン[1/3]」と、「【初心者向け】わかりやすい!記事の書き方のコツ | 読まれるブログの書き方のコツとパターン [2/3]」を順番に読むことで、より理解が深まります。どちらの記事もとても重要です。読んでいない方は、先に2つの記事を読んでからこの記事を読むことをオススメします。
「書き上げた記事はどうやってブログにアップすれば良いんだろう」と困っていませんか。そのような方にはWordpressがおすすめです。専門的な知識がなくても簡単にブログ形式で投稿できる便利なシステムです。本記事では、書き上げた記事をWordpressで投稿する方法を、実例を交えて解説します。Wordpressを使えれば、ライティングの幅が広がりますので、この機会に使い方を覚えて、ぜひスキルアップしましょう。
【初心者向け】いきなり書き始めないで!記事を書くという事 | 読まれるブログの書き方のコツとパターン [1/3]
【初心者向け】わかりやすい!記事の書き方のコツ | 読まれるブログの書き方のコツとパターン [2/3]
目次
はじめに
この記事を読み終える頃には、すぐにWordpressで記事を入稿できるように書いていきます。Wordpressは、設定する内容を把握しておけば難しいことはありません。ここに書いてある通り、1つ1つ順番に設定していけば、アクセスを稼げるブログを簡単に作成することが出来ます。
読まれるブログの書き方とコツシリーズは、以下の流れに沿って解説しています。今回は「3.Wordpressに記事を入稿する方法」です。
1.記事を書くという事
- 誰のどんな悩みを解決する記事にするか決める
- どのコンテンツに流入してもらいたいかゴールを決める
2.記事の書き方のコツ
- タイトルや見出しを決めて構成案を決める
- リード文を書きながら全体の流れを整理する
- PREP方で記述する
3.Wordpressに記事を入稿する方法
- WordPressってなに?
- WordPressに入稿する(description、カテゴリー、キーワード、タグ、画像、アイキャッチ、合わせて読みたい[内部リンク]を設定)
1.Wordpress(ワードプレス)とは

WordPressは、無料で利用できるコンテンツ管理システム(CMS:Contents Management System)の1つです。HTMLやCSSといったプログラミング言語の専門的な知識がなくても、ホームページを作成できる便利なコンテンツです。ブログを作成するときに必要な機能やページを内蔵しているので、簡単にブログを作成できます。
2.Wordpressに入稿する手順
ここからは、Wordpressに入稿する方法について、実例を交えて解説していきます。例として、「【2020年最新】モニターでパーソナルトレーニングジムに安く通おう!東京で無料や格安でモニター募集中のパーソナルジムもご紹介」の記事を使用して説明していきますので、一度アクセスしてみてください。完成した記事を見ると、「こんなにカッコいい記事が作れるようになるんだ!」と思えて、モチベーションが上がると思います。ぜひ一度見てみることをおすすめします。
2-1.Wordpressにログインする

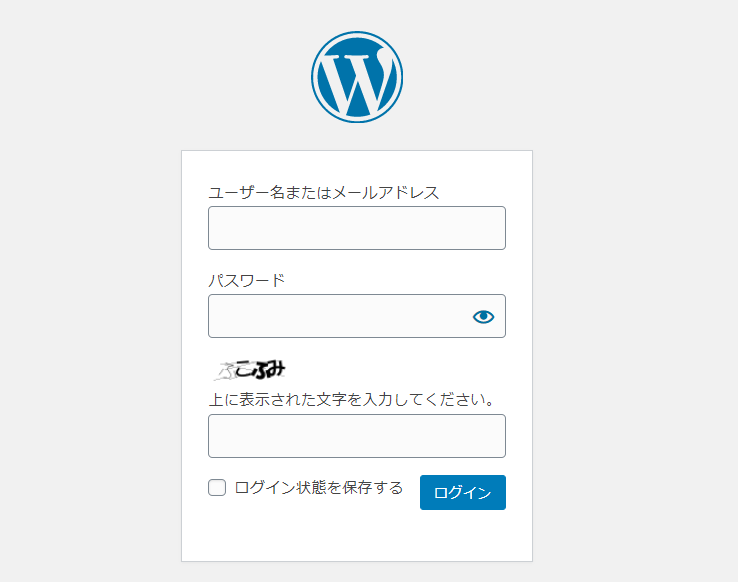
発注者からログインアドレスを教えてもらったら、Wordpressにアクセスします。すると、上図のように「ユーザー名またはメールアドレス」と「パスワード」を入力するように要求されます。どちらも発注者が管理していますので、ユーザー名やパスワードを発行してもらいましょう。
その下の空欄は、表示してある文字列を入力します。ここでは、「ふこふみ」と入力すればログインできます。
2-2.新規の記事を作成する

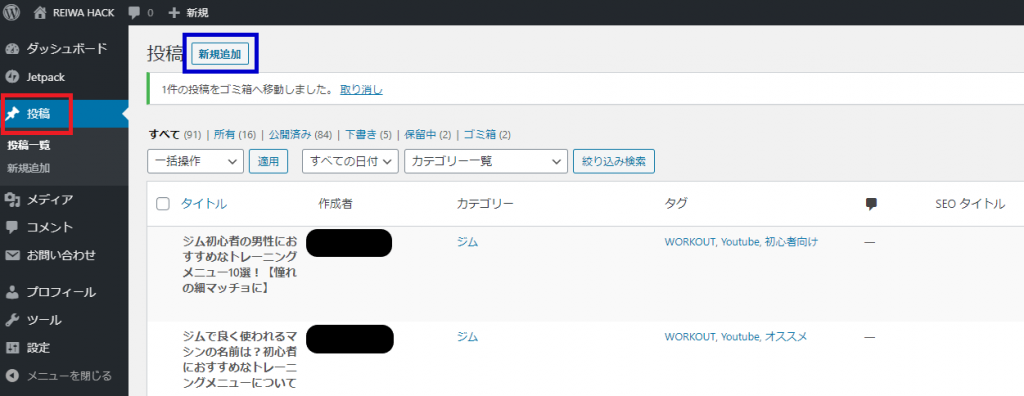
赤枠内の投稿をクリックしたあと、青枠内の新規追加をクリックすると、新規の記事を作成できるようになります。
過去記事と似た記事を作成するときには、新規追加ではなく、「複製」機能を使うのも良いと思います。過去記事にカーソルを合わせて、「複製」をクリックすることで、記事を複製できます。過去記事と似たような記事を作成するときには、複製した記事から編集すると時間短縮になりますよ。
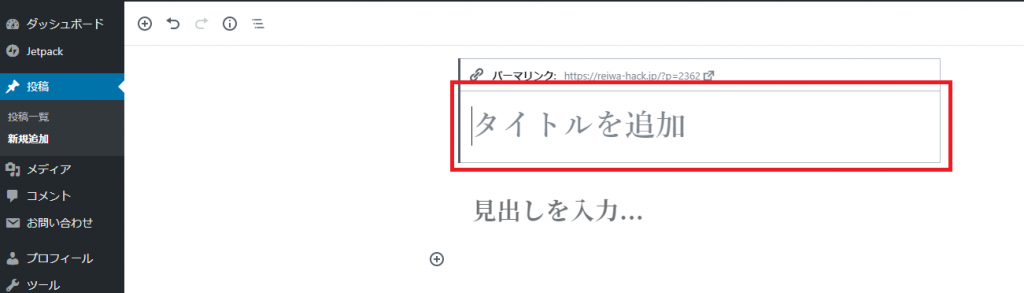
2-3.タイトルを入力する

まずは、タイトルを入力します。
タイトルはSEOという観点から非常に重要です。タイトルの決め方については、【初心者向け】わかりやすい!記事の書き方のコツ | 読まれるブログの書き方のコツとパターン [2/3]で詳しく記載してありますので、ぜひ参考にしてください。タイトルは見出しタグでいうところのh1です。h1は1記事につき1つまでしか使用できない決まりになっています。
見出しタグはh1からh2、h3、h4と文字が小さくなっていきます。あまり意識することはないかもしれませんが、次の手順で見出しを記入するときに、h2から表記されているので、覚えておくと混乱せず理解が深まります。
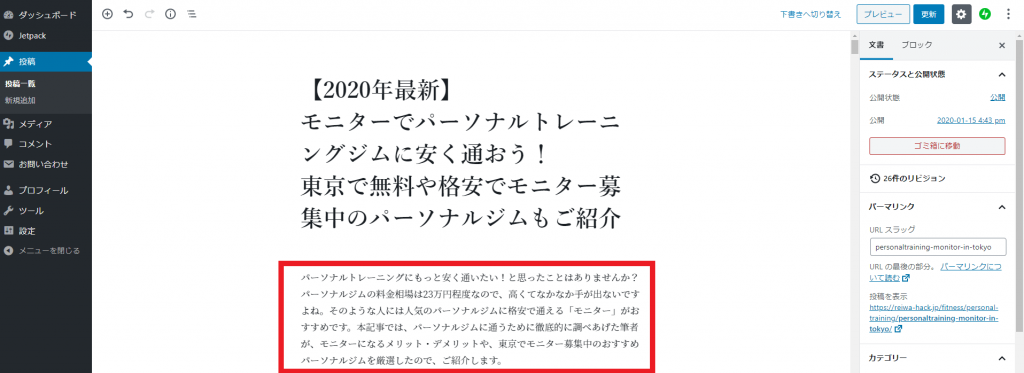
2-4.リード文を入力する

次に、リード文です。リード文はタイトルの下に入力します。タイトルを読んで興味を持った読者がサイトにアクセスしたあと、一番最初に読まれるのがリード文です。最後まで読まれるか、7割が決まるとも言われているほど重要な部分です。書き方については、「【初心者向け】わかりやすい!記事の書き方のコツ | 読まれるブログの書き方のコツとパターン [2/3]」に詳しく記載しています。非常に重要ですので、ぜひ参考にすることをおすすめします。
2-5.見出しと本文を入力する
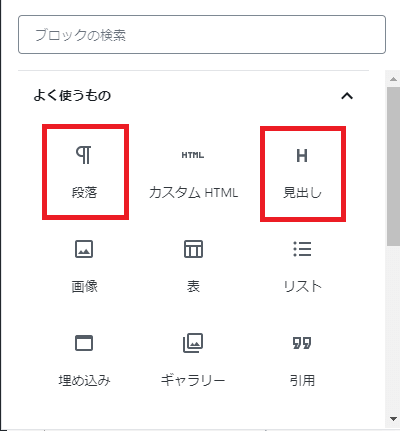
次に、見出しと本文を入力します。

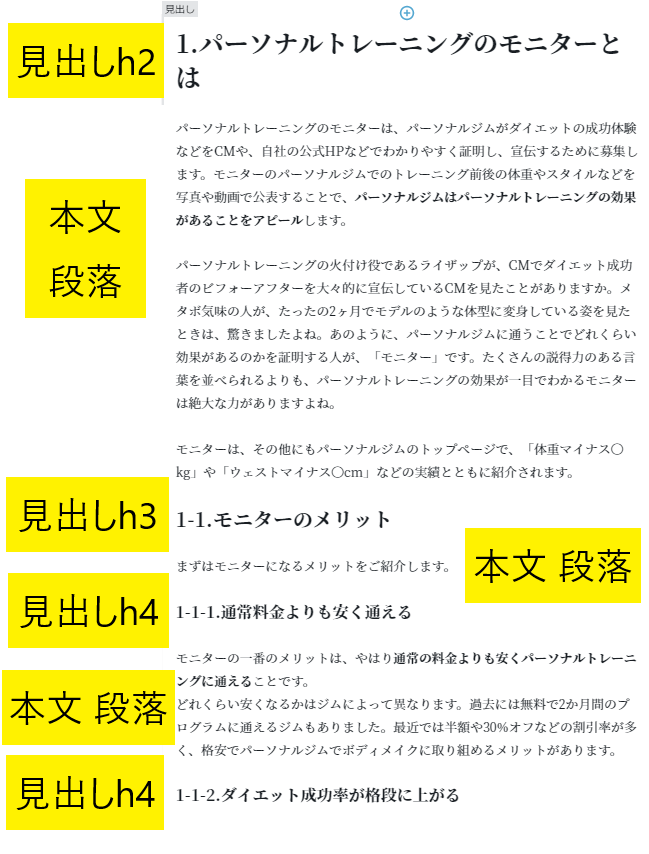
ブロックは、見出しは「見出し」、本文は「段落」を使用します。

見出しは、1つ目はh2を使用します。h2の下にはh3、さらに下にはh4を使用します。見出しを記入した後は、その下に本文を記入します。本文は箇条書きにしたり、表にしたりした方が見やすいので、リストや表も活用しましょう。
2-5-1.リストの作成
リストの例は、【初心者向け】わかりやすい!記事の書き方のコツ | 読まれるブログの書き方のコツとパターン [2/3]の記事から抜粋します。
それでは、リストの作成方法について解説します。

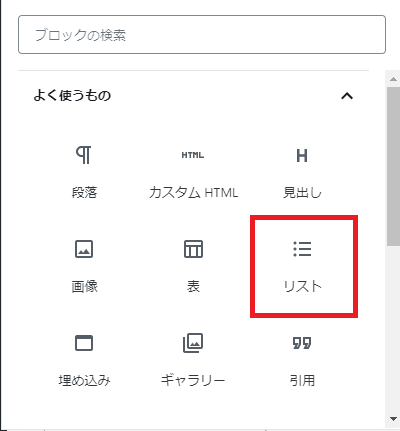
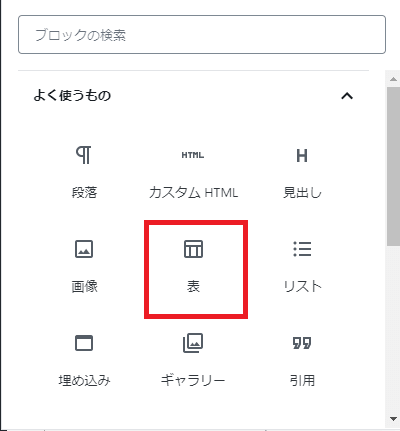
ブロックは、赤枠内に示す「リスト」を使用します。

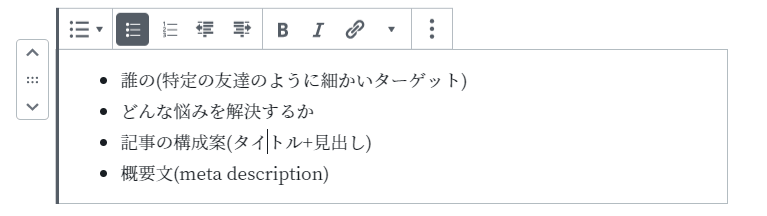
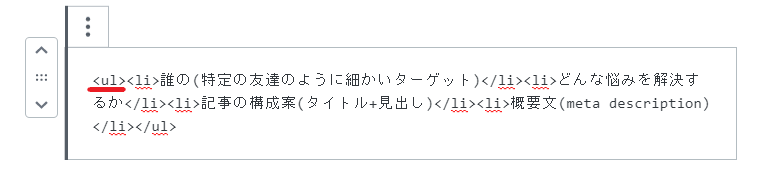
まず、上図のように通常通り箇条書きにしたい内容を記載します。

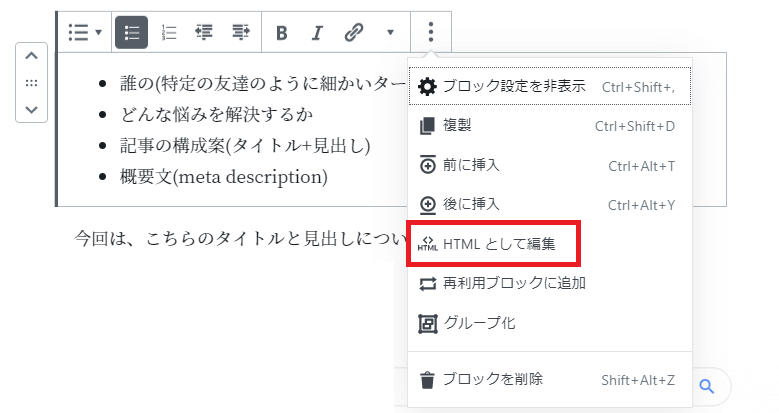
箇条書きにした後は、赤枠内の「HTMLとして編集」をクリックします。すると、下図のように表示されます。

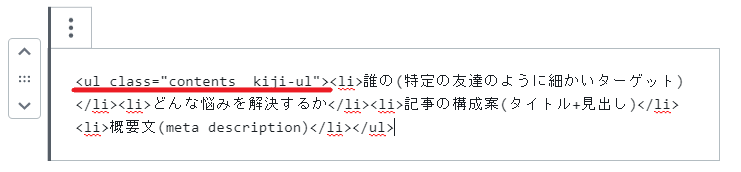
赤下線部のHTMLを下図のように編集します。classは、HTMLにおけるグループ分けのようなイメージです。 class=”class名”で記載します。ここでは、class名は、” ”で区切られている部分で、「contents__kiji-ul」です。このclass名は何度でも使用できるため、同じ記事内全てに同じclass名を使用しても問題ありません。

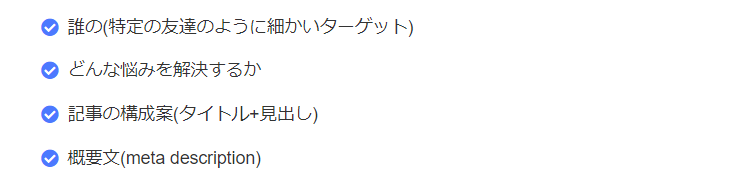
リストの作成方法は以上です。以上の編集作業により、下図のように箇条書きが表示されます。

非常に見やすいですよね。いくつか並記するときなどに使用すると、すっきりとした文章になりますので、積極的に利用しましょうね。
2-5-2.表の作成
次に、表の作成方法について解説します。

ブロックは、赤枠内に示す「表」を使用します。

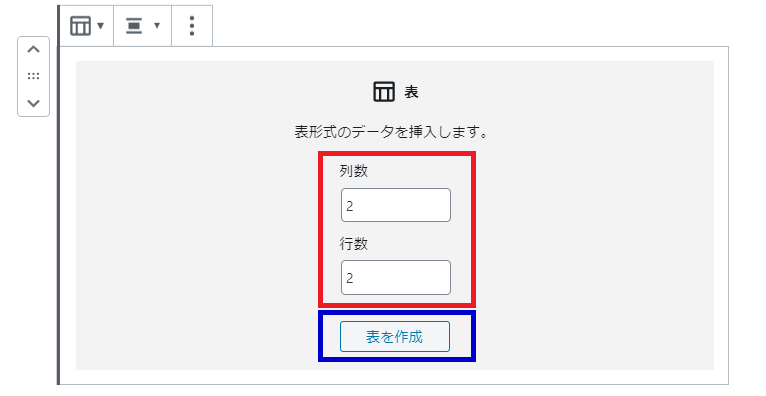
表を選択すると、上図のように表示されます。表に使用する「列数」と「行数」を赤枠内に記入しましょう。列数と行数が決まったら、青枠内の「表を作成」をクリックします。

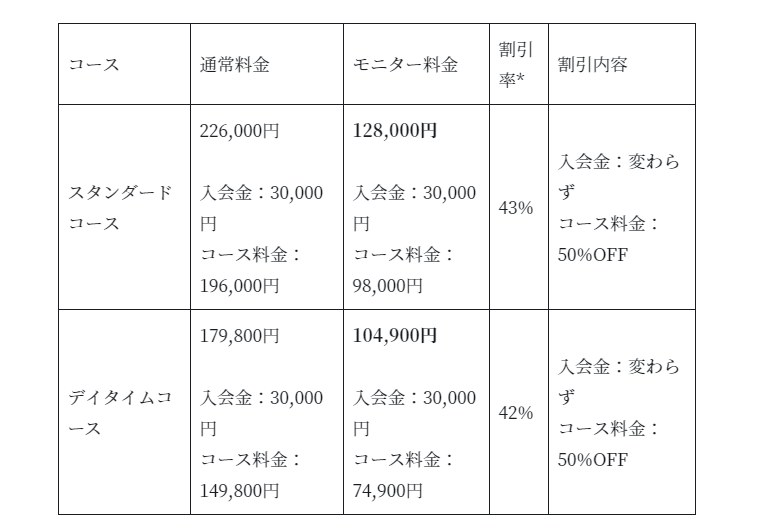
表が表示されたら、上図のように、表にしたい内容を記載します。

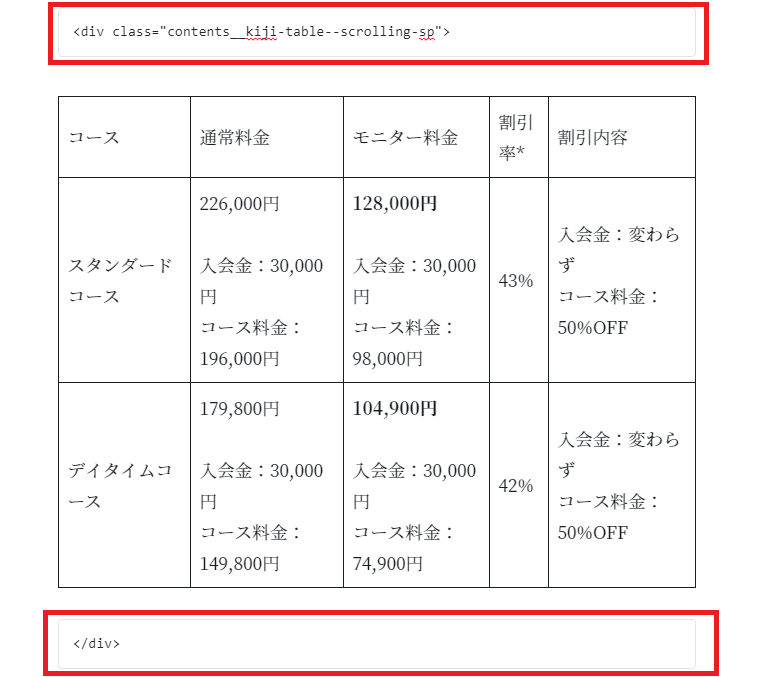
次に、赤枠内に示すHTMLを記入します。
HTML内に「scroll」と記載されています。scrollの意味は、スマホなどのデバイスは画面が小さいため、横幅の広い表を貼り付けたときに、文章から表が横方向にはみ出てしまう可能性があります。これを防ぐために、上記のHTMLを挿入しています。
また、divは単体としては、意味のない文字列ですが、<div>と</div>で囲っている領域をグループ化する意味があります。divで挟むことで、表の横スクロールの機能を持たせる領域を規定しています。<div>は後に挿入する</div>が忘れやすいため、忘れずに挿入しましょう。
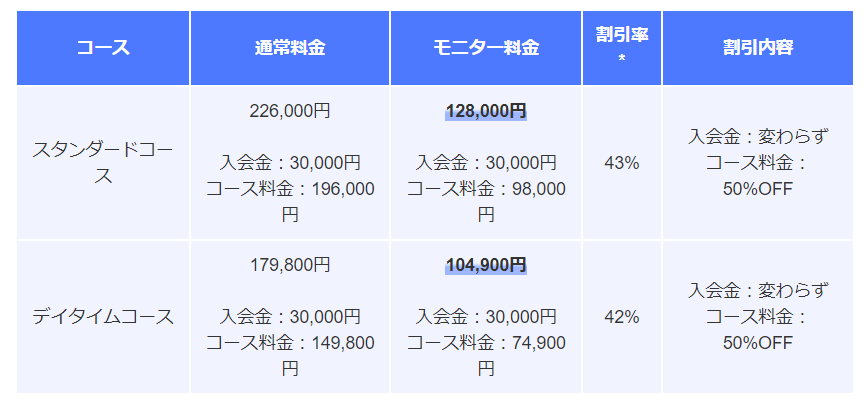
画像の作成方法は以上です。以上の編集をすることで、下図のように表示されます。

複数の項目を比較したいときには、文章で羅列すると非常にわかりにくいです。下図のように表で記載すると、一目瞭然ですよね。リストと同様に、表も積極的に利用しましょう。
2-6.画像を貼る
次に、画像を添付する方法を解説します。
2-6-1.画像を選定する
画像は、読者がサイトに訪問した時に最初に目に入り、最も読者にインパクトを与えます。見栄えが良く、読みやすいサイトを作るうえで画像は非常に重要です。
画像は、著作権に引っかからないように、フリー画像や自分で撮った写真を使用してください。おすすめのフリー画像サイトは、Unsplashとpixabayです。フリー画像サイトは徹底的に調べましたが、その中でもこの2つは突出してオシャレだと思います。特にUnsplashはおすすめです。英語検索しかできませんが、オシャレな画像がたくさんありますよ。ぜひ検索してみてくださいね。
使用する画像のサイズは、横幅700~1500、縦1000以下になるように調整します。見栄えの観点から、可能な限り縦長の画像は使用しないようにし、横長の画像を使用して統一するようにしましょう。
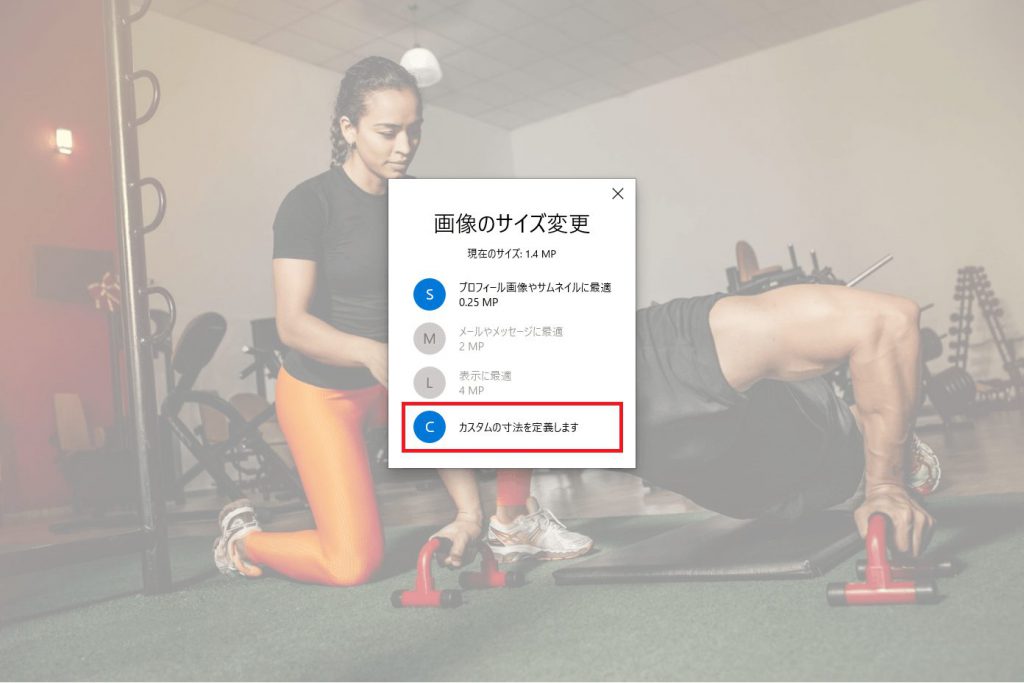
画像の圧縮方法についてです。まず保存された画像ファイルを開き、画像上で右クリックをします。画像の「サイズ変更」とありますので、クリックします。すると、下図のように表示されます。

赤枠内の「カスタムの寸法を定義します」を選択すると、下図のように表示されます。

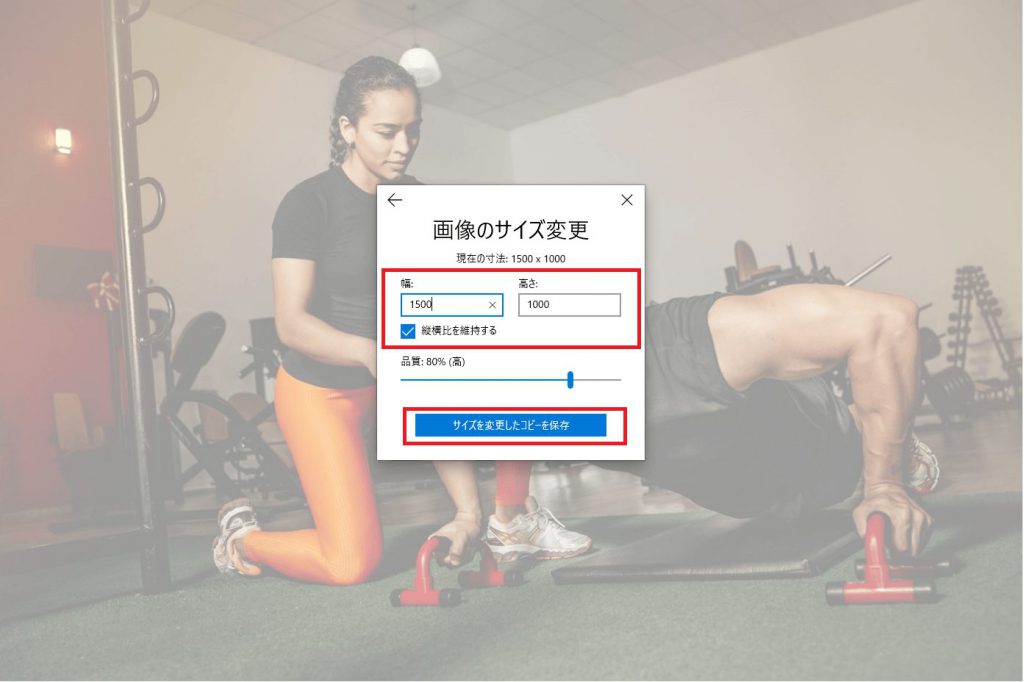
赤枠内の数字を変更して、任意のサイズに変更できますので、横幅700~1500、縦1000以下になるように調整しましょう。その際、「縦横比は維持する」にチェックを入れておくことをおすすめします。画像の種類にも依りますが、縦横比が変わってしまうと、見栄えが悪くなる可能性が高いです。以上の調整が完了したら、「サイズを変更したコピーを保存」をクリックして、パソコン内に保存します。
2-6-2.画像を圧縮する
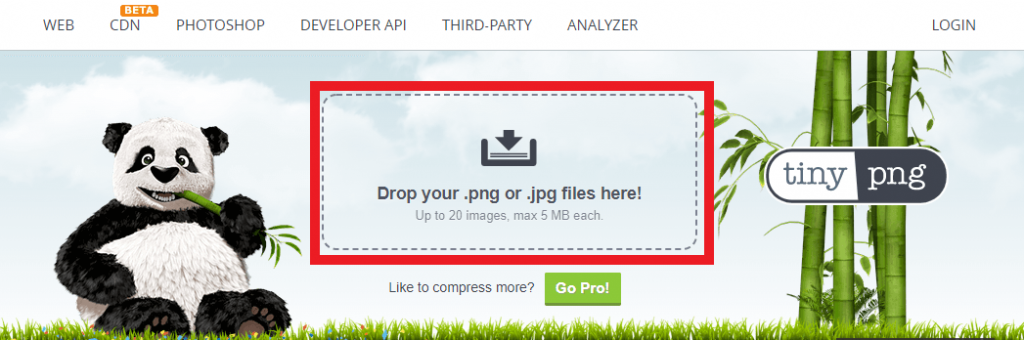
画像を選定が完了したら、画像を圧縮します。おすすめは、tinypngです。画像が重いと、サイト自体が重くなり、スムーズにサイトが開かなくなるため、画像は必ず圧縮しましょう。

まず、画像の赤枠内「Drop your .png or jpg files here!」に圧縮したいファイルをドラッグします。

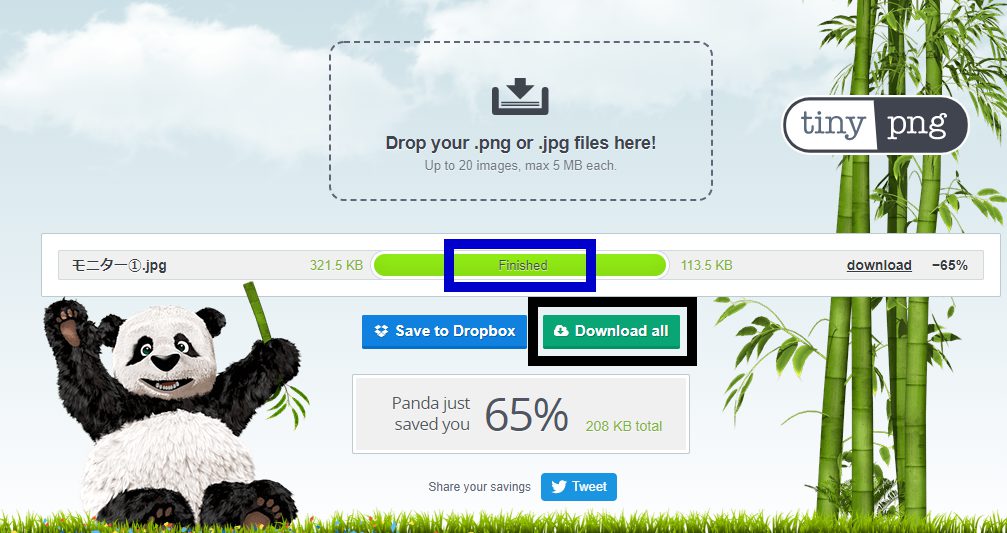
例として、モニター①という画像ファイルを圧縮してみます。画像ファイルをドラッグすると、圧縮中を示す「Compressing」の表示から、青枠内に示す「Finished」に変わったらファイルの圧縮は終了です。ファイルサイズは、321.5KBから113.5KBにまで減って、画像容量は65%削減できました。黒枠内の「Download all」をクリックして、ファイルをダウンロードします。
ダウンロードしたファイルのファイル名は、必ず英語名(半角英数字のアルファベット)に変更しましょう。
2-6-3.Wordpressに画像を貼り付ける

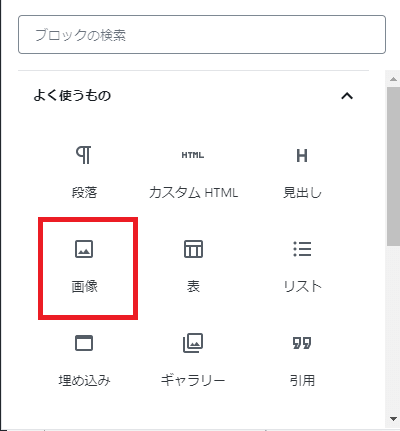
次はいよいよWordpressに画像を貼りつけます。赤枠内に示す「画像」を選びましょう。

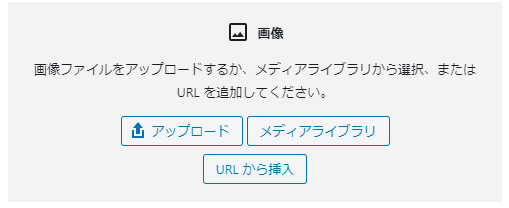
自分のパソコンに保存してある画像を添付するときは、「アップロード」を、すでにWordpressにアップしてある画像を使用するときはメディアライブラリをクリックします。

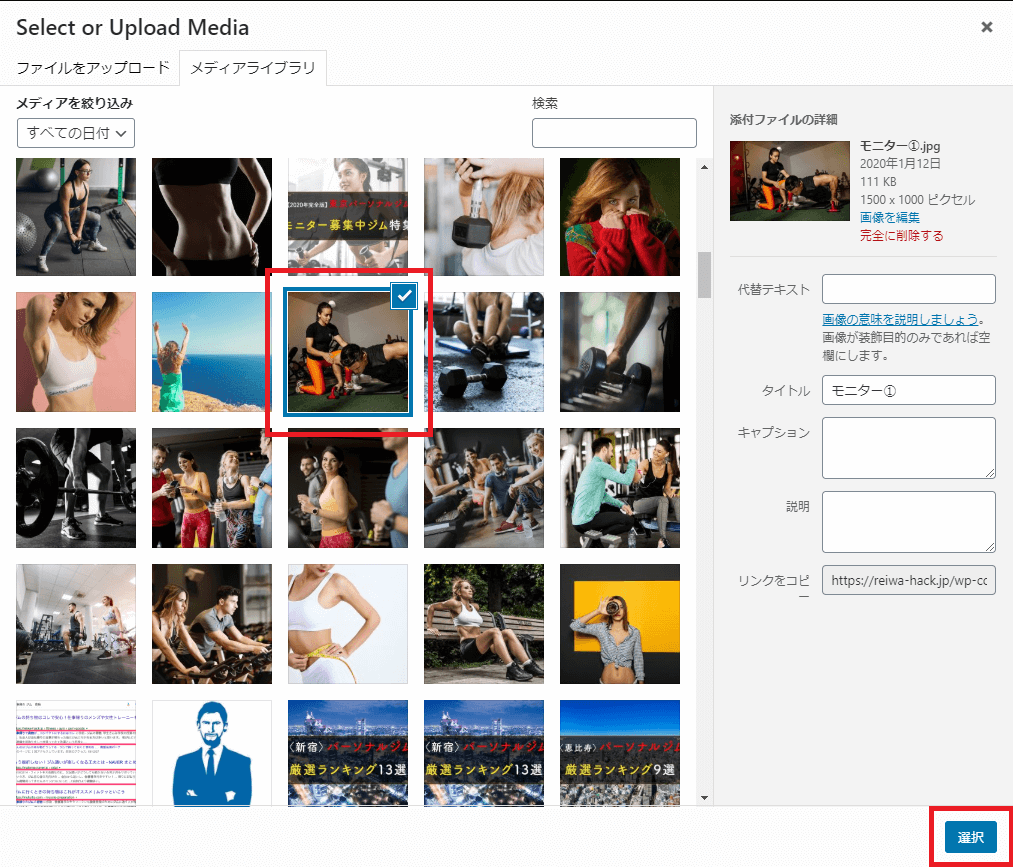
添付したい画像を選択したあとに、「選択」をクリックすると、画像を添付できます。
2-6-4.画像のAltテキスト(代替テキスト)を記入する

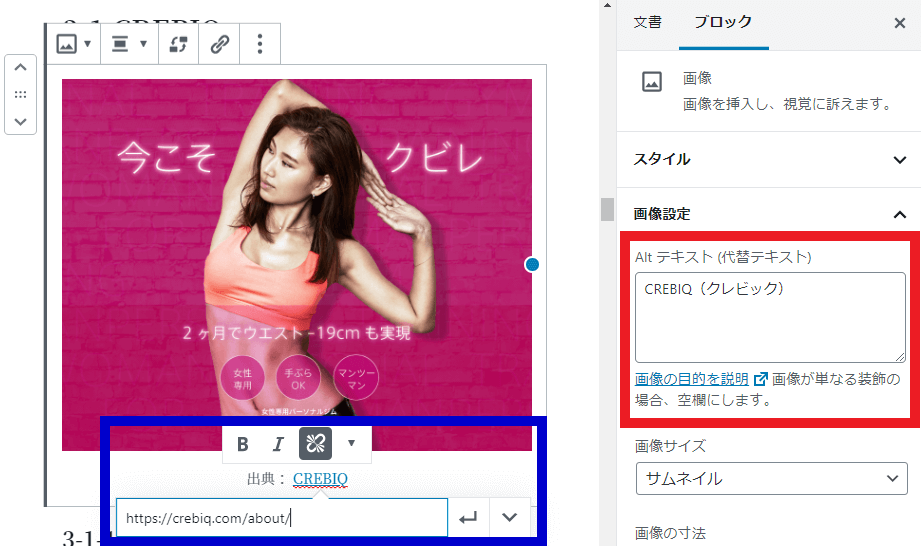
画像を添付したあとに、赤枠内に示す欄に画像の説明を記載します。Altテキストは、画像検索をしたときに添付した画像がヒットするようにするために、記載します。また、画像に出典がある場合は、画像の下(青枠)に説明文とサイトのURLを入力しましょう。
2-7.内部リンクの設定

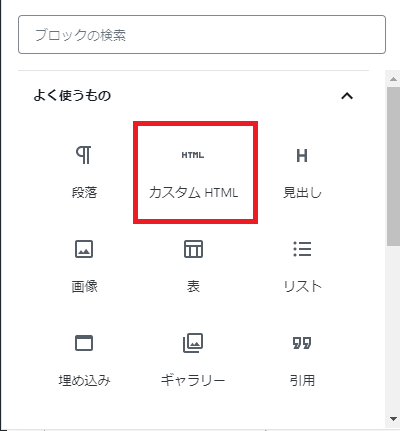
次に、内部リンクの挿入方法です。ブロックは、「カスタムHTML」を選択します。

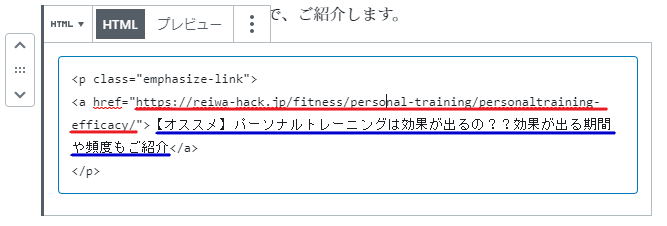
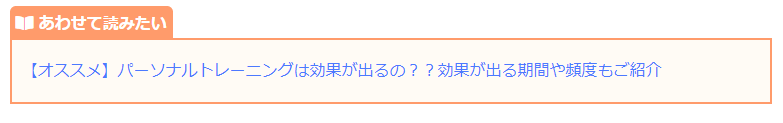
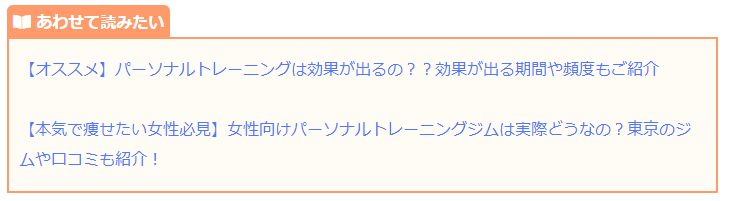
HTMLは上記のように記載します。赤線部にリンク先のURLを記載し、青線部に記事の題名などを記載すると、以下のように内部リンク「📖あわせて読みたい」が表示されます。

次に、「あわせて読みたい」を複数載せたい場合です。

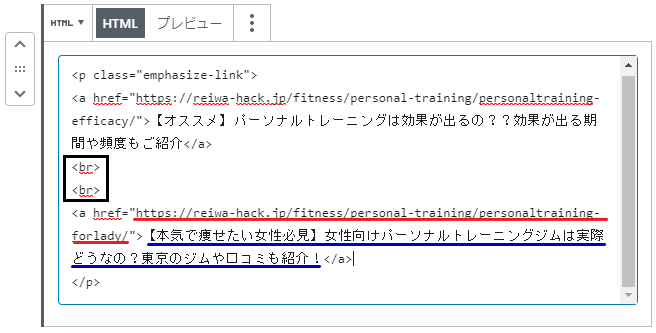
上記の図のように、HTMLに改行を意味する<br>を黒枠のように入れます。リンク先のURLと記事の題名などを追加すると、以下の図のように「📖あわせて読みたい」が複数表示されます。

2-8.パーマリンクの設定

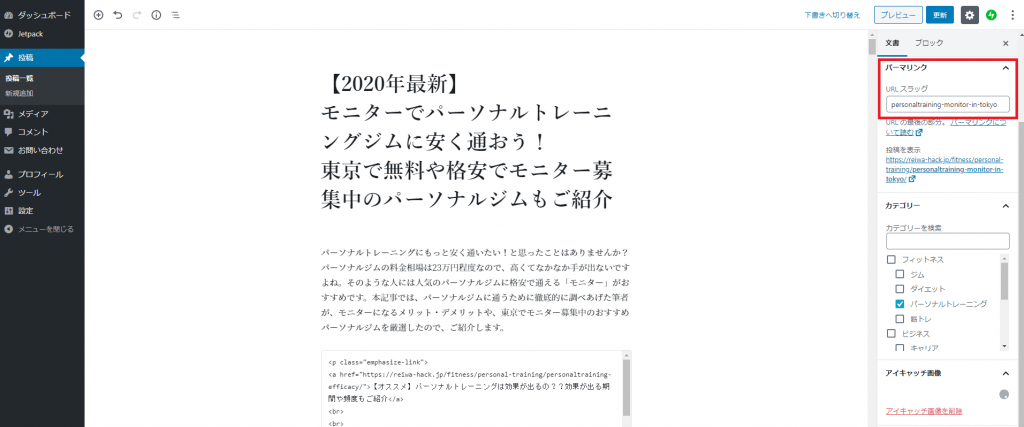
パーマリンクは、一つひとつのサイトに与えられる個別のURLのことです。SEOという観点からも非常に重要で、英語名でシンプルに表記するように心がけましょう。例としている記事では、「personaltraining-monitor-in-tokyo」と設定しました。
2-9.カテゴリーの設定

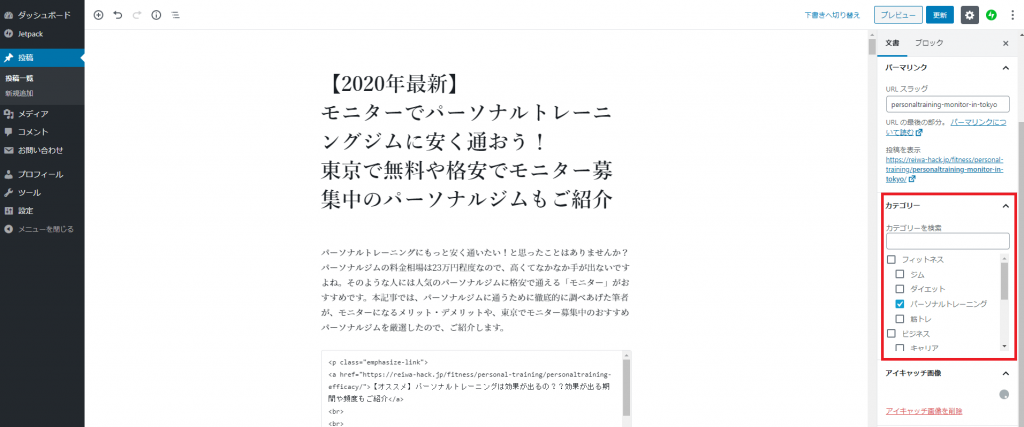
カテゴリーは、1つ設定します。記事を階層構造で分類するために設定します。記事を箱の中に入れて、分類するイメージで考えるとわかりやすいです。
カテゴリーは、今後どのような記事を書くのかを考えて、分類します。執筆した記事がどのカテゴリーに最も近いのかを考え、選択するようにしましょう。
例としている記事では、「パーソナルトレーニング」を選択しました。
2-10.タグの設定

タグは、現在表示されているものの中から2つか3つ設定しましょう。
タグはよく付箋のようなイメージと言われます。テーマごとに記事に目印をつけるようなイメージです。カテゴリーよりも細かい単位で分類する際に使用します。
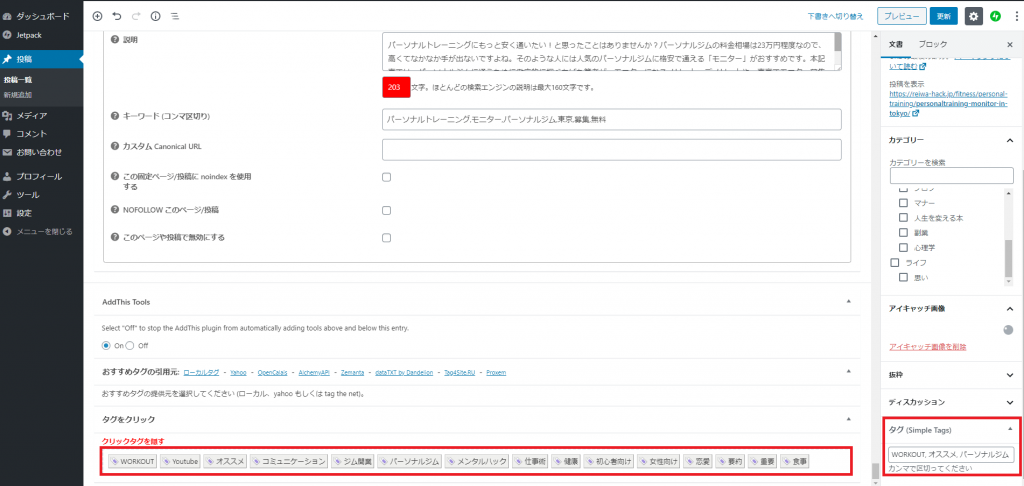
タグの設定方法は左の赤枠内に示すタグをクリックして選択できます。また、右の赤枠内に直接記入することもできます。その際には、カンマで区切るように注意しましょう。
例としている記事では、「WORKOUT, オススメ, パーソナルジム」を選択(記入)しました。
2-11.All in One SEO Packの設定
次に、All in One SEO Packの設定をします。All in One SEO Packは、SEOの設定を簡単に行ってくれる便利なプラグイン(機能を拡張するソフト)です。検索数を稼ぐうえで非常に重要なので、忘れずに設定しましょう。

All in One SEO Packには、メイン設定とソーシャル設定があります。
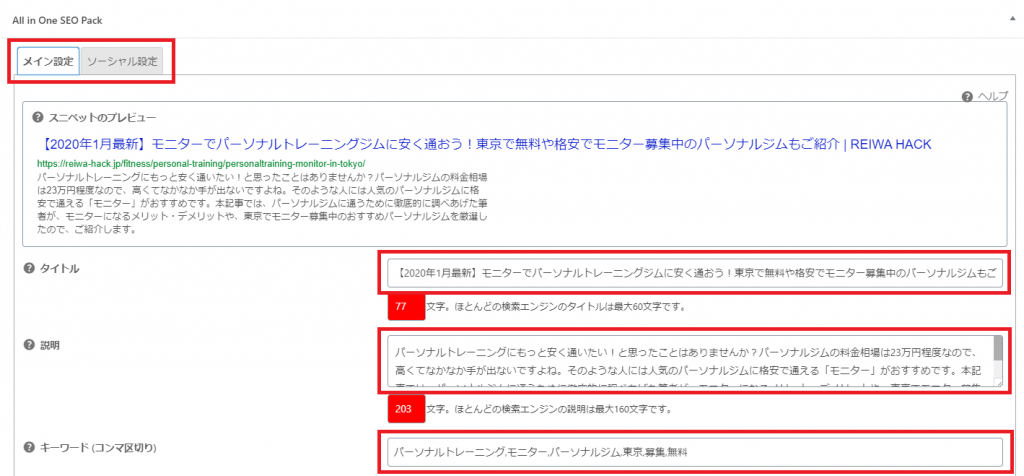
2-11-1.メイン設定
以下を記入します。
- タイトル
タイトルを記入します。
- 説明
概要文(スペニット・meta description)を記入します。書き方については、「【初心者向け】わかりやすい!記事の書き方のコツ | 読まれるブログの書き方のコツとパターン [2/3]」で詳しく解説していますので、参考にしてみてくださいね。非常に重要な部分ですので、必ず確認することをおすすめします。
- キーワード
依頼されたキーワードや関連キーワードを記入します。
例としている記事では、「読まれるブログの書き方のコツとパターンシリーズ」の過去記事に記載してある方法で、一緒に検索されているキーワードを調査すると、「東京」や「募集」、「無料」などが一緒に検索されていたため、キーワードに入れています。
2-11-2.ソーシャル設定
以下を記入します。
- タイトル
メイン設定と同じタイトルを記入します
- 説明
メイン設定と同じ概要文(スペニット・meta description)を記入します
これでAll in One SEO Packの設定は終わりです。
2-12.アイキャッチ画像の添付
2-12-1.アイキャッチ画像とは
アイキャッチ画像は記事の概要を示す画像であり、読者が記事に興味を持つかどうかを左右する重要な画像です。画像サイズは。横幅1500、縦1000になるように調整します。

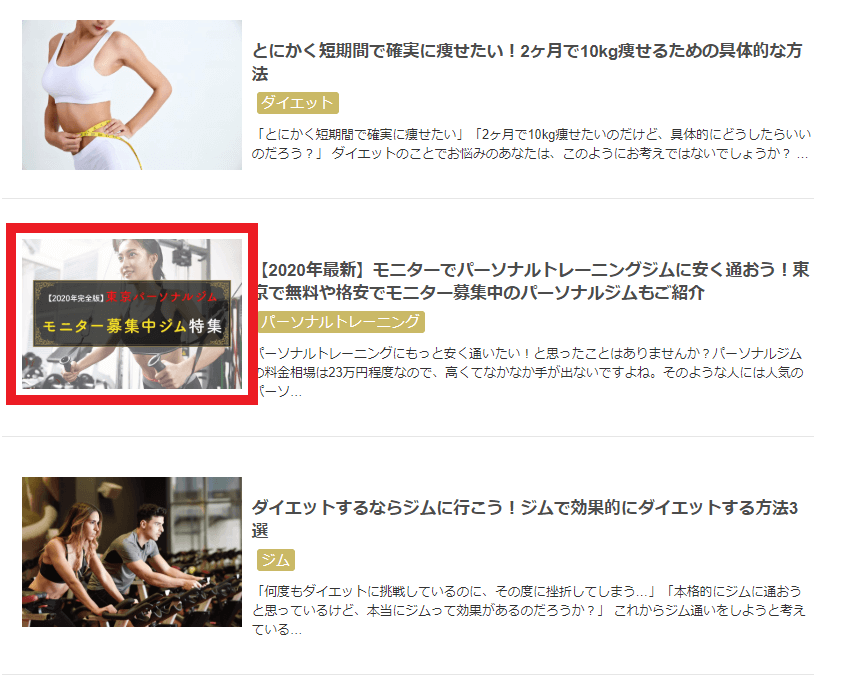
アイキャッチ画像は、本サイトのトップページに、上の画像のように表示されます。赤枠内の画像がアイキャッチ画像です。アイキャッチ画像が可愛かったり、カッコよかったりすると、思わずクリックしてしまいますよね。どの記事を読むかを選ぶうえで大切なので、重要度が高いです。

また、記事を開いたときにも赤枠内のように一番上に出てくるのがアイキャッチ画像です。
2-12-2.アイキャッチ画像の設定方法



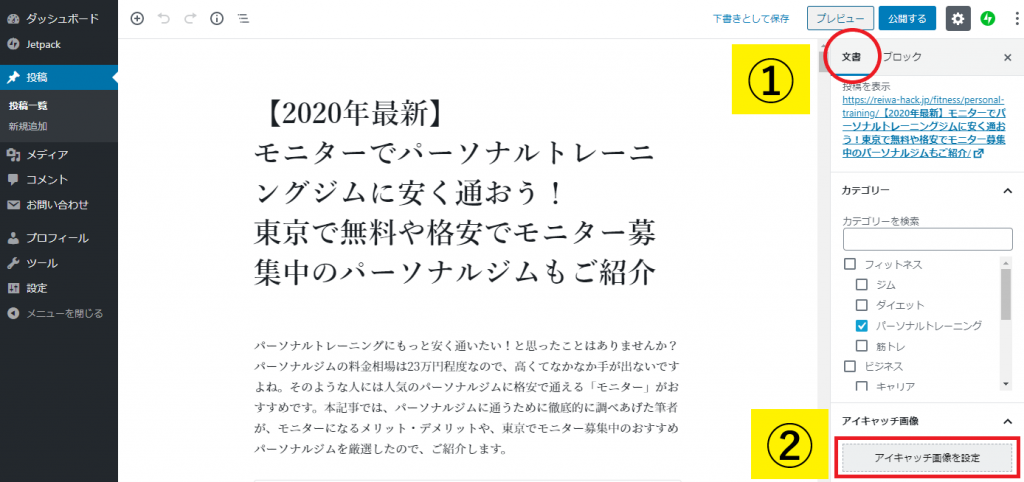
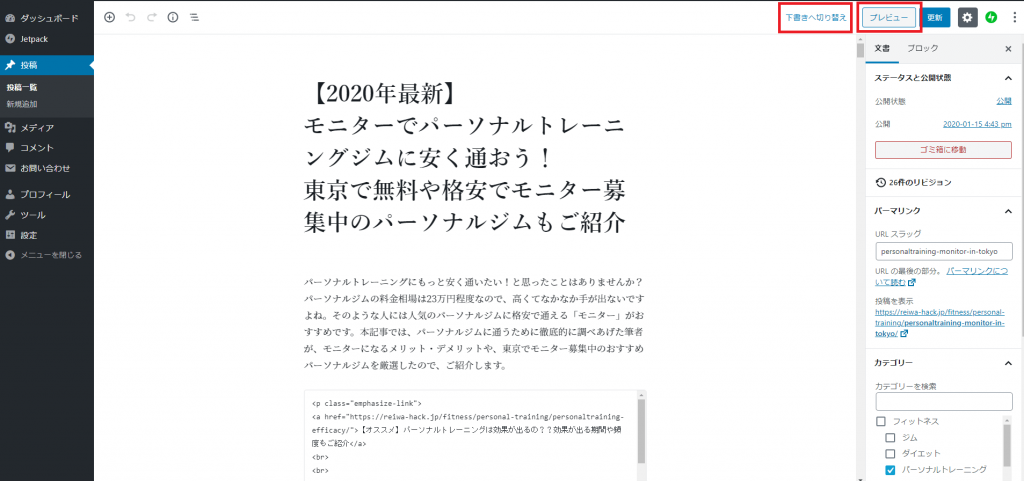
では、アイキャッチ画像の設定方法を解説します。画像に作業順番を振っていますので、画像を見ながらご確認ください。
文書のタブ(画像①)のアイキャッチ画像の箇所にある「アイキャッチ画像を設定」(画像②)をクリックします。
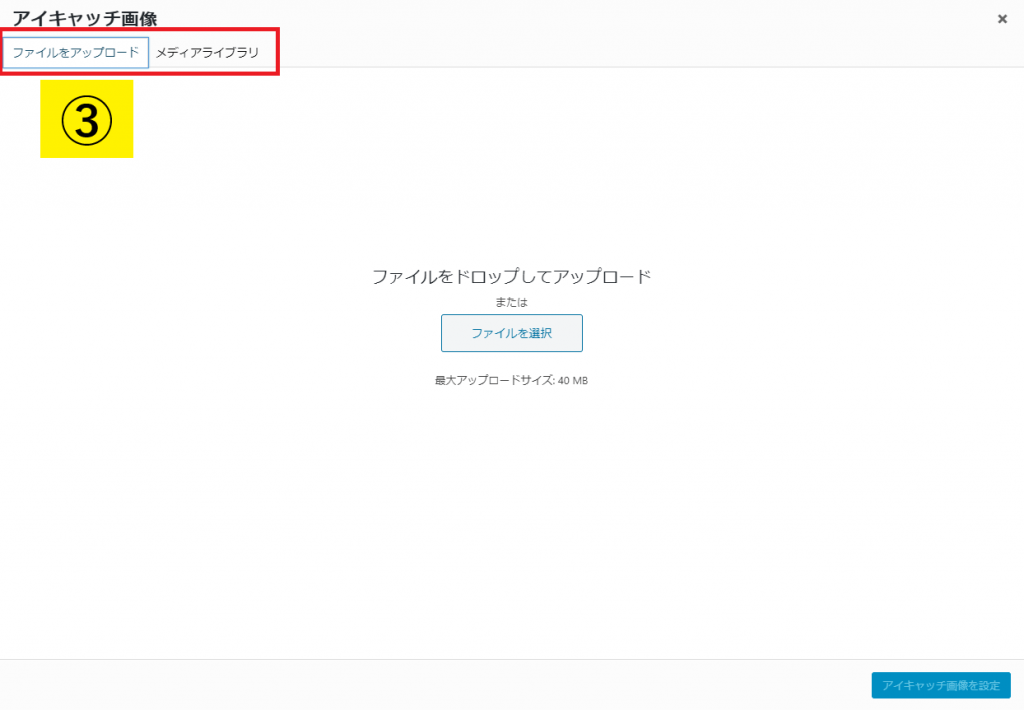
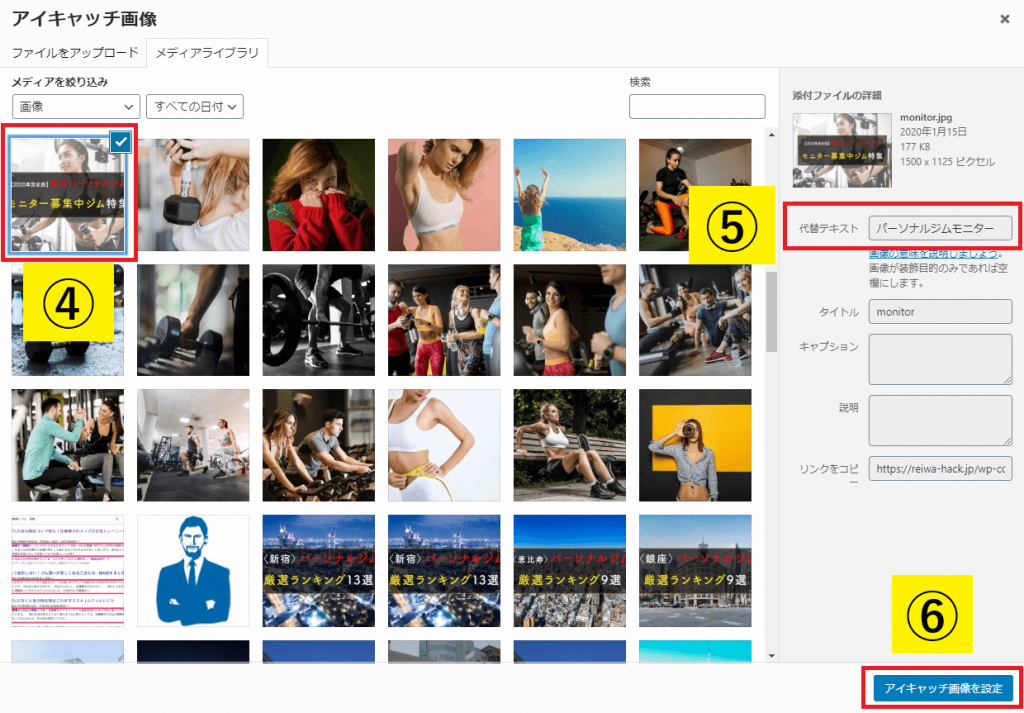
画像の③にある「ファイルをアップロード」あるいは、「メティアライブラリ」を選びます。Wordpress内に既に取り込んでいる画像の場合は、メティアライブラリから画像を選択しますが、基本的には、新規で画像を取り込むことが多いと思います。パソコン内に保存している画像を選択しましょう。
ファイルをアップロードする方法は、2種類あります。ファイルを選択してパソコン内にある画像を選択する方法と、ファイルをドロップする方法です。画像④のように、ファイルを選択したら、画像⑤の代替テキストに画像の説明を記入し、「アイキャッチ画像を設定」(画像⑥)をクリックすれば、アイキャッチ画像の設定は完了です。
3.設定間違いがないか最終確認

ここまで作成できたら、最終確認をしましょう。その前に、必ず「下書きとして保存」をクリックして忘れずに保存と、「プレビュー」でどのような完成型になっているかを確認しましょう。
確認事項は以下です。
- 見出し番号が合っているか
- 本文中のリンク先が合っているか
- 本文中のリストにHTMLを編集しているか(classが抜けていないか)
- 本文中の表の前後にHTMLが挿入されているか(classが抜けていないか)
- 画像は著作権に抵触していないか
- 画像は圧縮しているか
- 画像のサイズ変更はしているか(横長になっているか)
- 画像のAltテキストは記入されているか
- 内部リンクは問題なくリンクにアクセスできるか
- パーマリンクのURLスラッグはシンプルに英語表記されているか
- カテゴリーは適切か
- タグは適切か
- All in One SEO Packのメイン設定とソーシャル設定のタイトルと説明、キーワードが過不足なく入力されているか
- アイキャッチ画像のサイズは、横幅1500、縦1000になっているか
まとめ
いかがでしたでしょうか。今回は初心者の方向けにWordpressで記事を入稿する方法を解説しました。一つ一つ意味を理解しながら、設定していけば意外と簡単ですよね。Wordpressは難しいプログラミング言語を勉強しなくても、簡単にホームページを作れてしまう便利なシステムです。この機会にぜひマスターして、ライティングの幅を広げましょう。
これで「読まれるブログの書き方のコツとパターンシリーズ」は終了です。あとは実際に手を動かしてトライしてみることが大事です。記事の構成の仕方もWordpressによる記事の入稿に関しても、ある程度の慣れが必要ですので、慣れるまでやってみてくださいね。
【初心者向け】いきなり書き始めないで!記事を書くという事 | 読まれるブログの書き方のコツとパターン [1/3]
【初心者向け】わかりやすい!記事の書き方のコツ | 読まれるブログの書き方のコツとパターン [2/3]